
- элемент переноса строки
Бывают случаи, когда не хочется менять стили ради какого-то одного элемента, или необходимо вставить несколько пробелов в тексте из соображений эстетики или стилистики форматирования текста. И тут встает вопрос: «Как сделать пробел в HTML, чтобы текст красиво отображался, и при этом избежать избыточности кода? В случаях, когда нужно не отрывать части текста друг от друга, поможет неразрывный пробел , код которого выглядит следующим образом:.
.png)










Поиск Написать публикацию. Время на прочтение 13 мин. Как следует из заголовка, речь в статье пойдёт о неотъемлемой части любого русскоязычного и не только текста — о пробеле. Мы затронем историю пробела, виды пробелов, вопросы употребления пробела в веб-типографике.









| 320 | Саша Ермайкина. | |
| 233 | Соавтором этой статьи является Jessica Andzouana, наш постоянный соавтор. | |
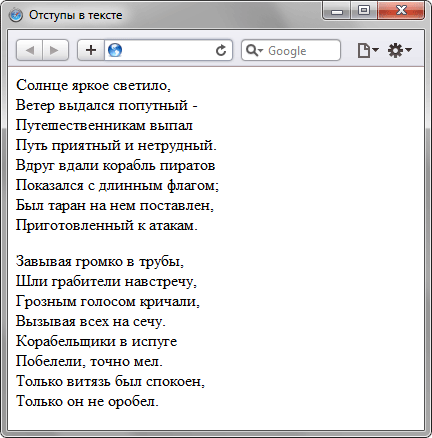
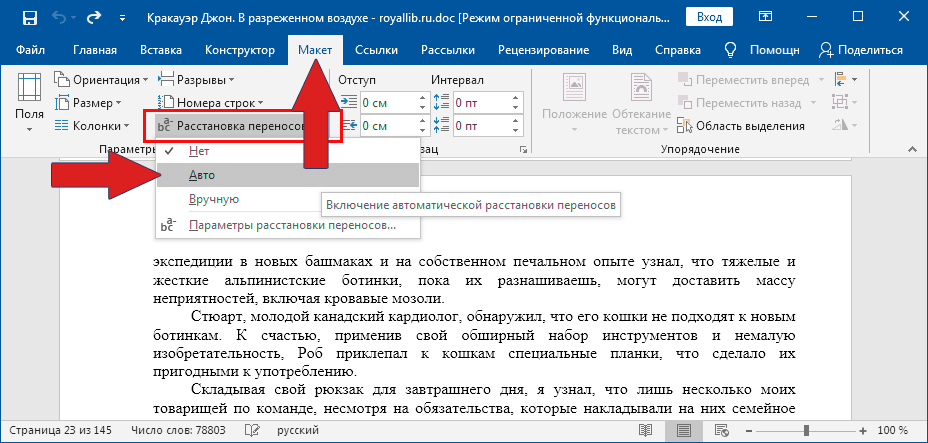
| 157 | Используется для автоматизации вёрстки, правила которой предписывают избегать разрыва строк в известных случаях большей частью для удобочитаемости. | |
| 147 | Блог продолжаю вести на английском языке , все также раскрываю процессы, делюсь опытом, конспектирую книги. Избранные работы — на сайте. | |
| 183 | Чтобы избежать разрыва строки между словами или символами в целях удобочитаемости, следует использовать специальный символ — неразрывный пробел. |
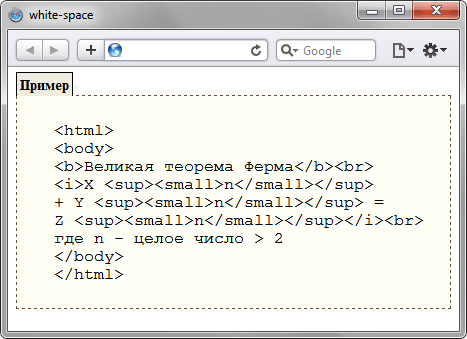
Символ- мнемоника англ. В HTML предопределено большое количество спецсимволов [1]. Если необходимо поместить в выводимый текст какую-либо литеру, то сделать это можно двумя способами:. Такие литеры далеко не всегда будут восприниматься как просто текстовые. Сложности этого способа усугубляются тем, что метод определения того, является ли данная литера форматной или текстовой, зависит от конкретного браузера, так как каждый из них пытается исправлять ошибки синтаксиса HTML по-своему, а использование форматных литер не по форматному назначению — именно ошибка.