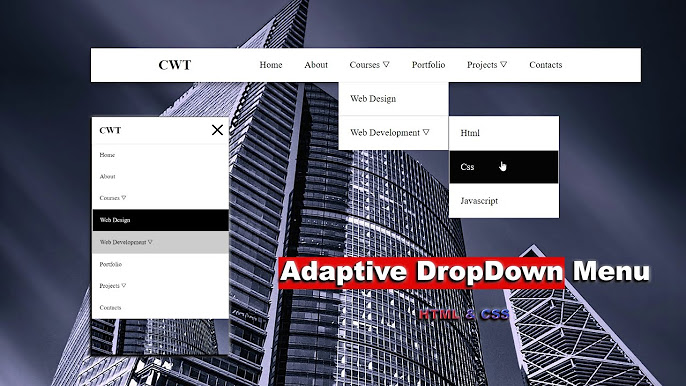
МОБИЛЬНАЯ ВЕРСИЯ горизонтального меню | Адаптируем меню на чистом CSS
Доброго времени суток, дорогие читатели. Меню, как правило, находится в шапке сайта и является перечнем ссылок на самые важные страницы, его также называют главным меню. Данные ссылки пользователи будут постоянно нажимать. То, как вы их расположите и какой дизайн вы зададите меню будет влиять на поведение пользователей, конверсию и их общее впечатление от вашего сайта.















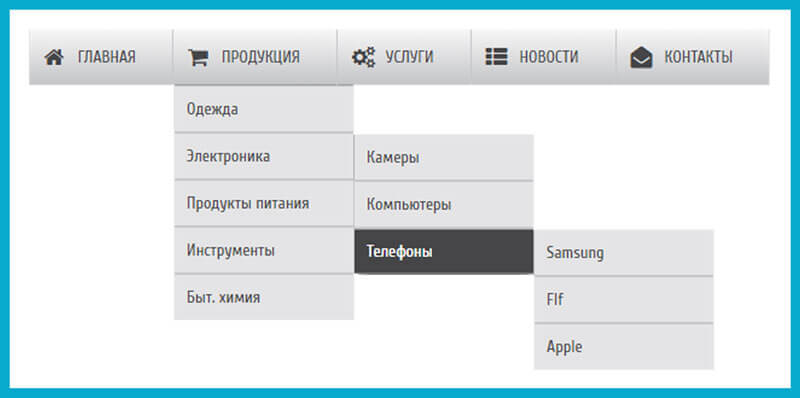
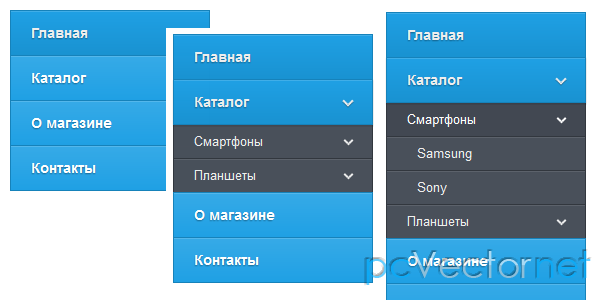
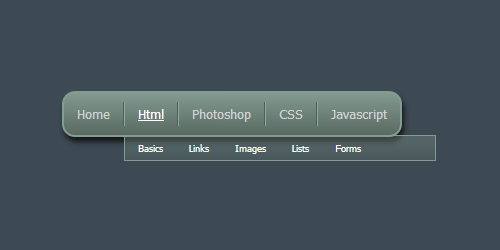
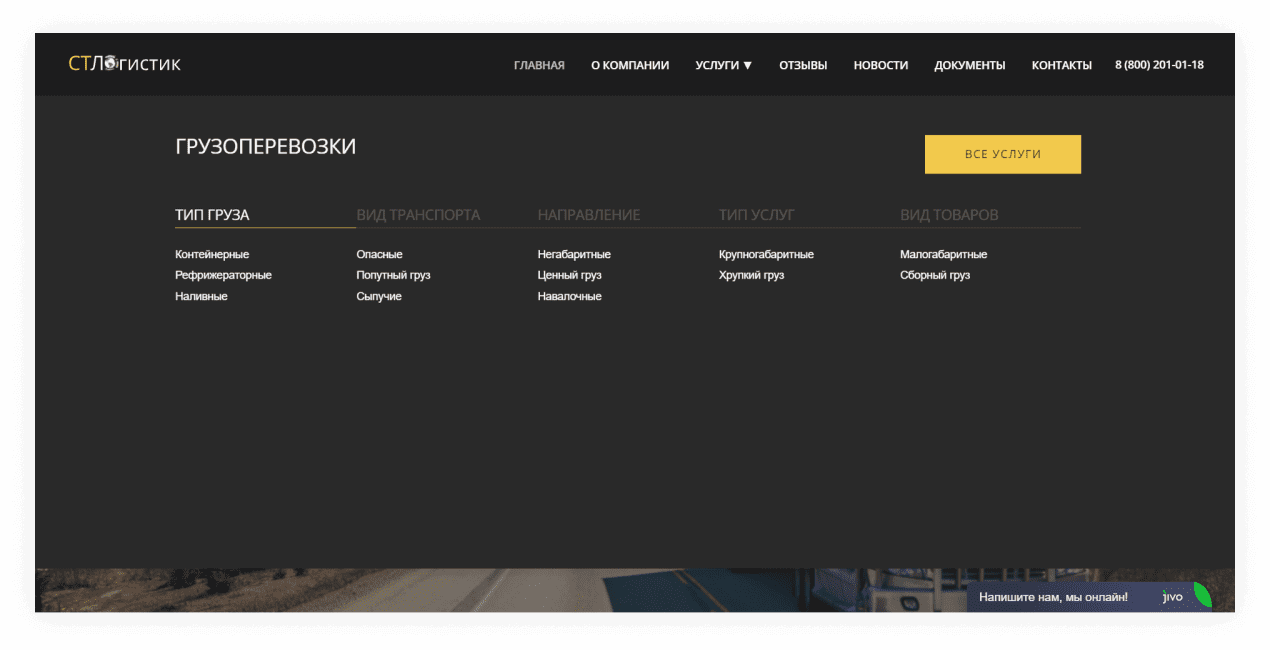
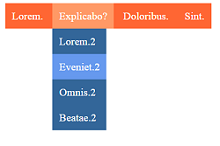
В очередной раз обращаюсь к теме создания меню навигации для сайта исключительно средствами CSS 3. Практически все современные браузеры поддерживают основные функции css 3, это позволяет более гибко настраивать эффекты и внешний вид навигационных панелей, без подключения javascript и каких бы то ни было дополнительных файлов изображений, используя в работе только команды CSS 3. Сегодня мы рассмотрим структуру и технику исполнения меню навигации с выпадающими подпунктами. Внешний вид панели оформим с помощью функции линейного градиента , закруглим углы и добавим немного тени для шрифта.














| 116 | Все сервисы Хабра. Как сделать, чтобы меню навигации было на каждой странице, но не прописывая его каждый раз в новом html? | |
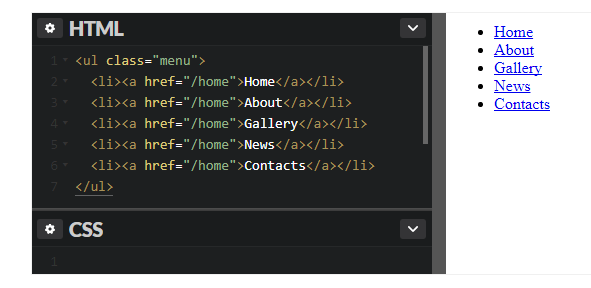
| 335 | В данном примере создается навигационное меню с четырьмя ссылками. Для стилизации можно использовать CSS:. | |
| 241 | В создании этой статьи участвовала наша опытная команда редакторов и исследователей, которые проверили ее на точность и полноту. Команда контент-менеджеров wikiHow тщательно следит за работой редакторов, чтобы гарантировать соответствие каждой статьи нашим высоким стандартам качества. | |
| 460 | Такое расположение меню является наиболее распространенным в силу очевидных преимуществ в его позиционировании на веб-странице. Перейти на страницу с примерами. |
Создание меню навигации на сайте является важным элементом веб-разработки, так как оно позволяет пользователям легко перемещаться между страницами и находить нужную информацию. Для начала, создадим базовую разметку меню навигации с использованием HTML. Теперь, когда у нас есть базовая разметка, давайте добавим стили с помощью CSS.