
Модный градиент: 6 вариантов применения техники омбре в интерьере
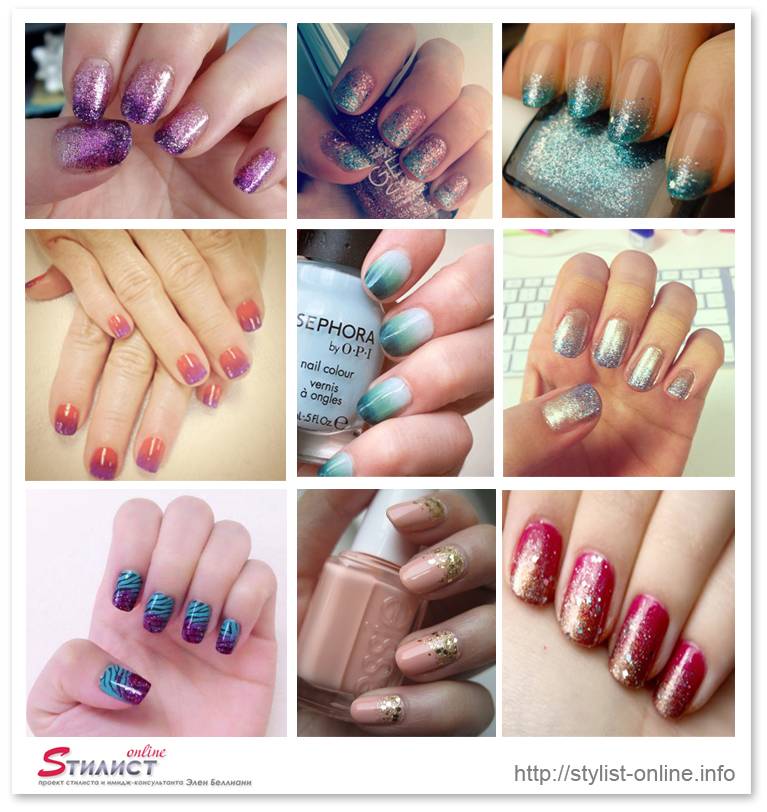
Градиентный маникюр или, как его еще называют, дизайн с эффектом омбре бывает нескольких видов: вертикальный и горизонтальный, а также градиент с переходом. Для каждой техники неизменным остается использование различных оттенков лака и плавный переход между ними, так называемая растяжка. Градиентный маникюр с растяжкой от ногтя к ногтю уже утратил свою актуальность. Но, по правде говоря, это самая простая техника из возможных: ведь для того, чтобы создать эффект омбре, тебе не понадобятся особые навыки и дополнительные инструменты. А вот пять лаков для покрытия каждого пальца будут просто необходимы. Причем для плавного перехода оттенков средства для покрытия должны быть из одной цветовой палитры, начиная от светлого к темному.














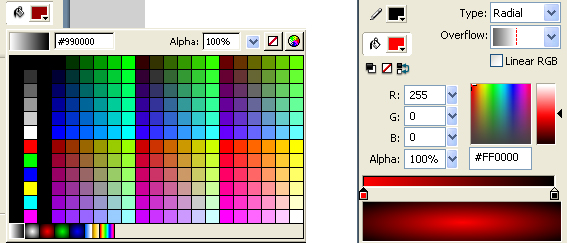
Назад Содержание Домой Далее. Градиентная заливка Смотреть ролик swf. Градиентная заливка Смотреть ролик swf Градиентная заливка представляет собой плавный переход от одного цвета к другому и может быть использована также и для обводки. Она может быть линейной или радиальной. Стандартную заливку можно выбрать и в палитре цветов, но чтобы задать в ней другой цвет или создать переход между несколькими цветами, надо воспользоваться панелью Fill Заливка. Выберите в раскрывающемся списке этой панели тип заливки: Linear Gradient Линейный градиент или Radial Gradient Радиальный градиент : Внизу панели находятся стандартный цвета заливки.








Градиентом называют плавный переход от одного цвета к другому, причём самих цветов и переходов между ними может быть несколько. С помощью градиентов создаются самые причудливые эффекты веб-дизайна, например, псевдотрёхмерность, блики, фон и др. Также с градиентом элементы смотрятся более симпатично, чем однотонные. Отдельного свойства для добавления градиента нет, поскольку он считается фоновым изображением, поэтому добавляется через свойство background-image или универсальное свойство background , как показано в примере 1. В самом простом случае с двумя цветами продемонстрированном в примере 1 вначале пишется позиция, от которой будет начинаться градиент, затем начальный и конечный цвет. Для записи позиции вначале пишется to , а затем добавляются ключевые слова top , bottom и left , right , а также их сочетания.





