
Создание переходов по странице
HTML, язык разметки гипертекста, является одним из основных инструментов для создания веб-страниц. При создании веб-сайта важно уметь создавать разнообразные элементы, включая кнопки ссылки. Кнопка ссылка представляет собой интерактивный элемент, позволяющий переходить на другую страницу или загружать файл по клику. Этот тег определяет ссылку, с помощью которой пользователи могут переходить на другие страницы или файлы.










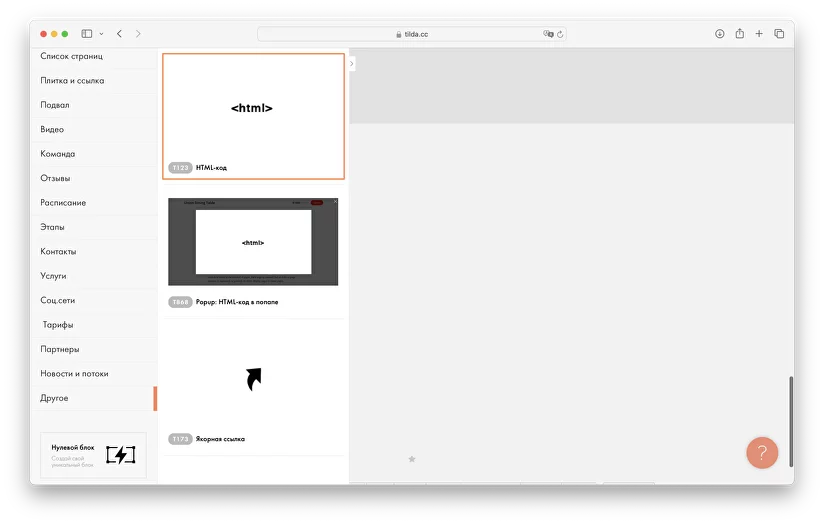
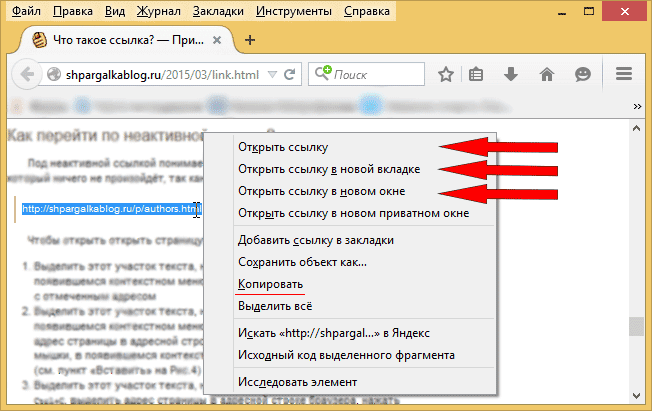
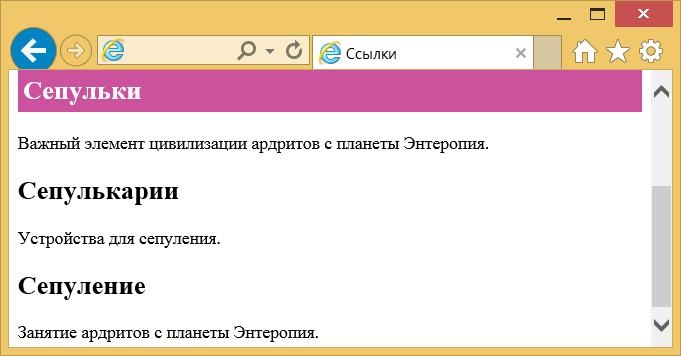
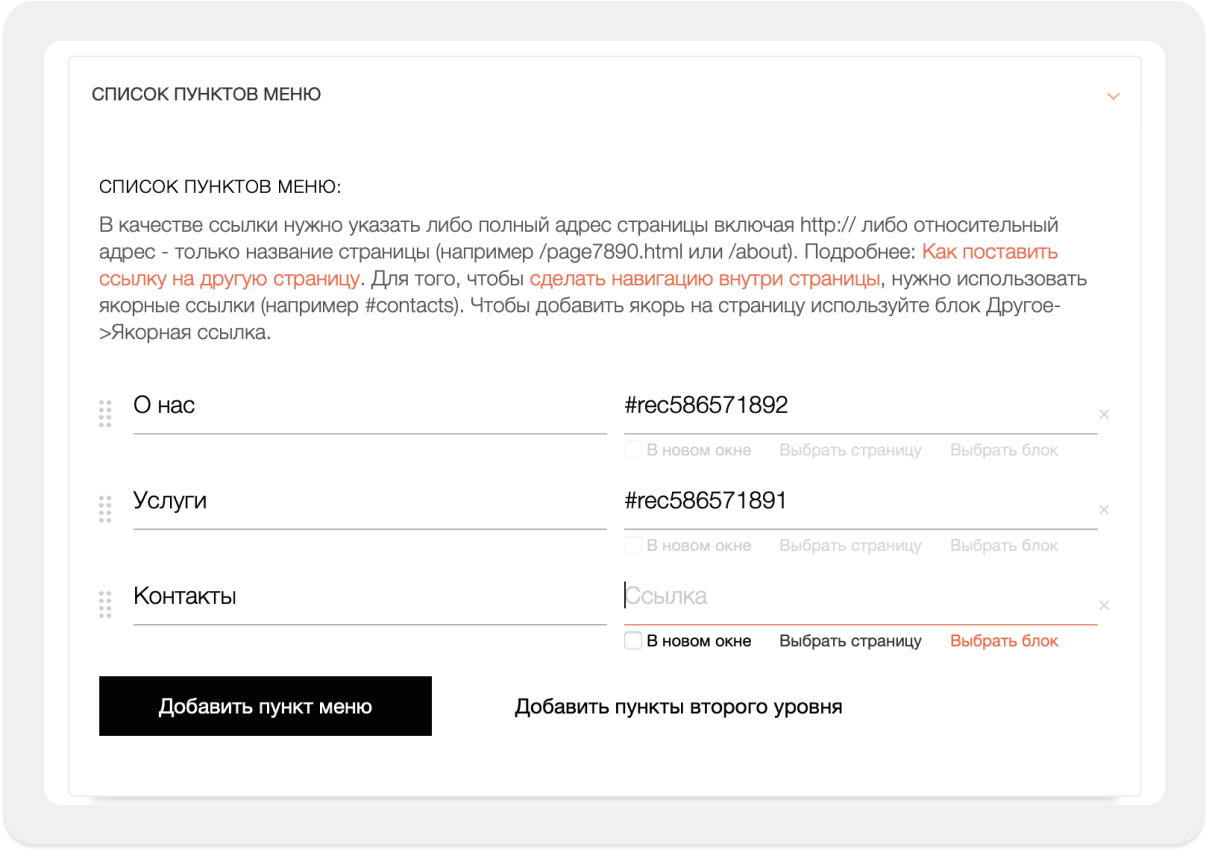
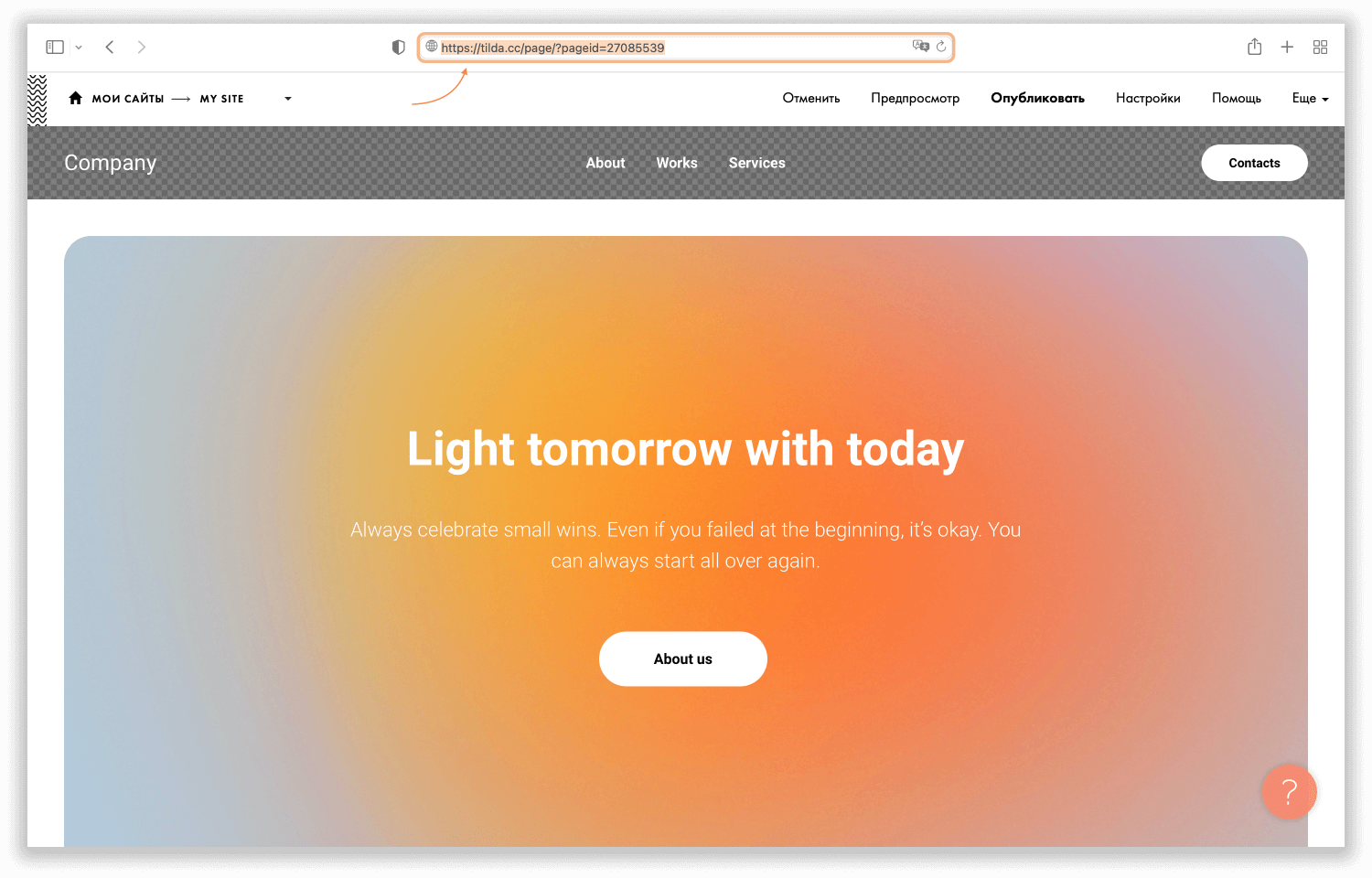
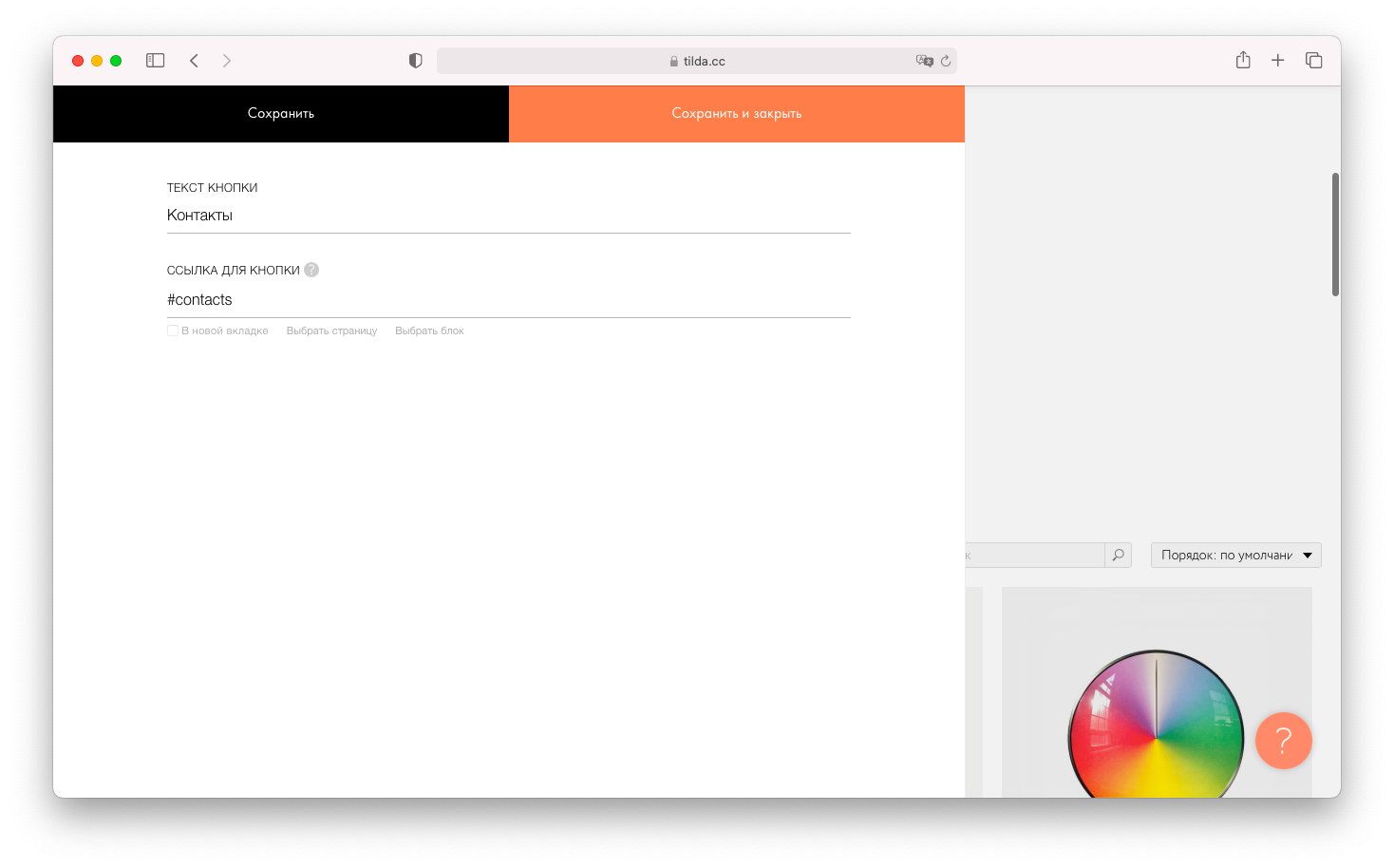
Как добавить ссылку на конкретное место в проекте. Поставить ссылку, которая ведет внутрь страницы к конкретному блоку разделу , можно двумя способами: 1. Добавьте в нужное место специальный блок — T Якорная ссылка из категории Другое. В Контенте T пропишите желаемое название для якоря, например: "contacts". И можно теперь переходить к этому месту, в котором находится блок T, указывая ссылку вида " contacts" на кнопках или в меню. Сам блок невидимый.












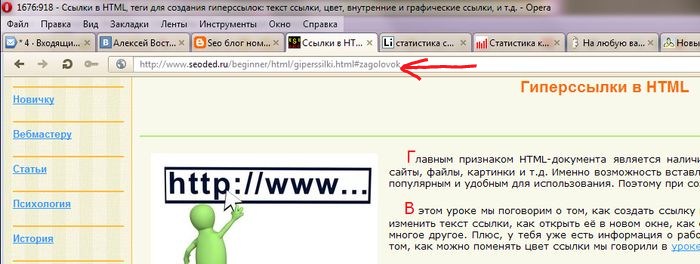
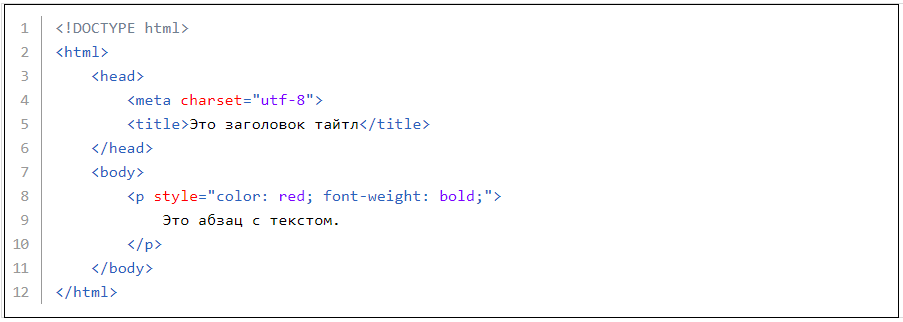
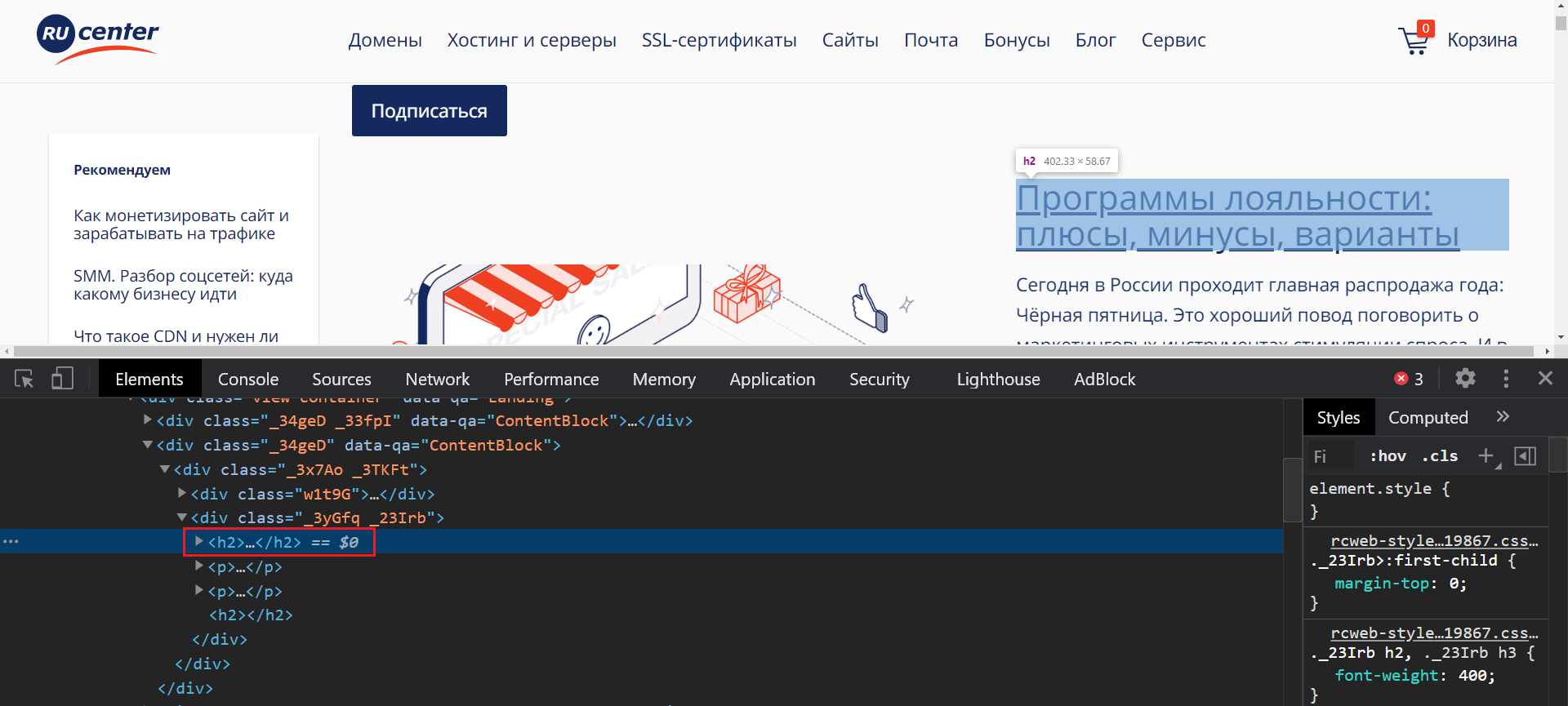
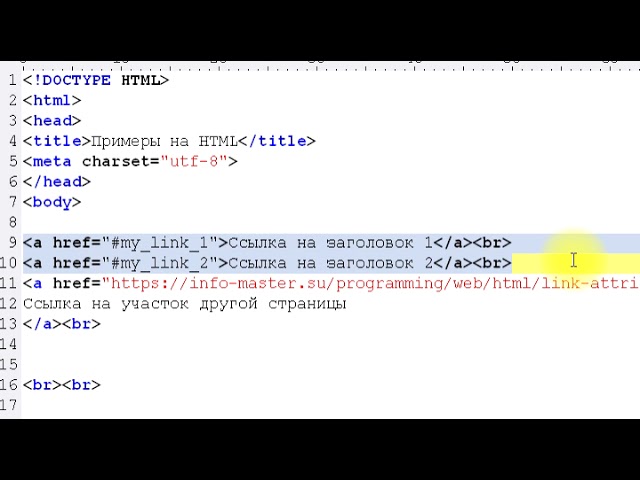
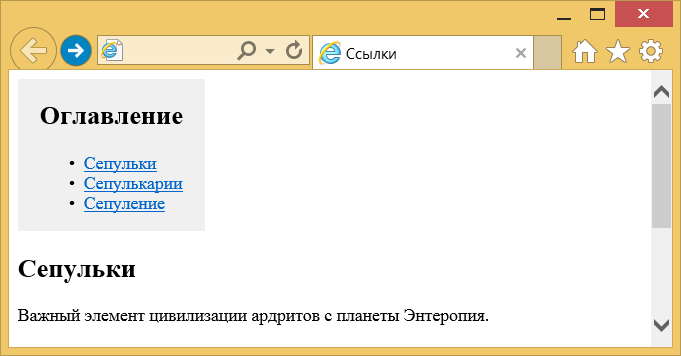
HTML ссылки можно также использовать для перехода к определённому месту внутри страницы не обязательно текущей. Чтобы определить элемент, к которому будет осуществлён переход, ему нужно указать идентификатор с помощью атрибута id:. Чтобы перейти к определённому месту на другой странице, нужно указать решётку и необходимый идентификатор после URL-адреса:. Примечание: основная польза от ссылок внутри веб-страницы заключается в том, что на страницах с большим объёмом содержимого, пользователю не приходится прокручивать всю веб-страницу в поисках нужного раздела, а сразу щёлкнув по названию нужного раздела, перейти к нему.